
How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.7 (235) In stock

4.7 (235) In stock
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

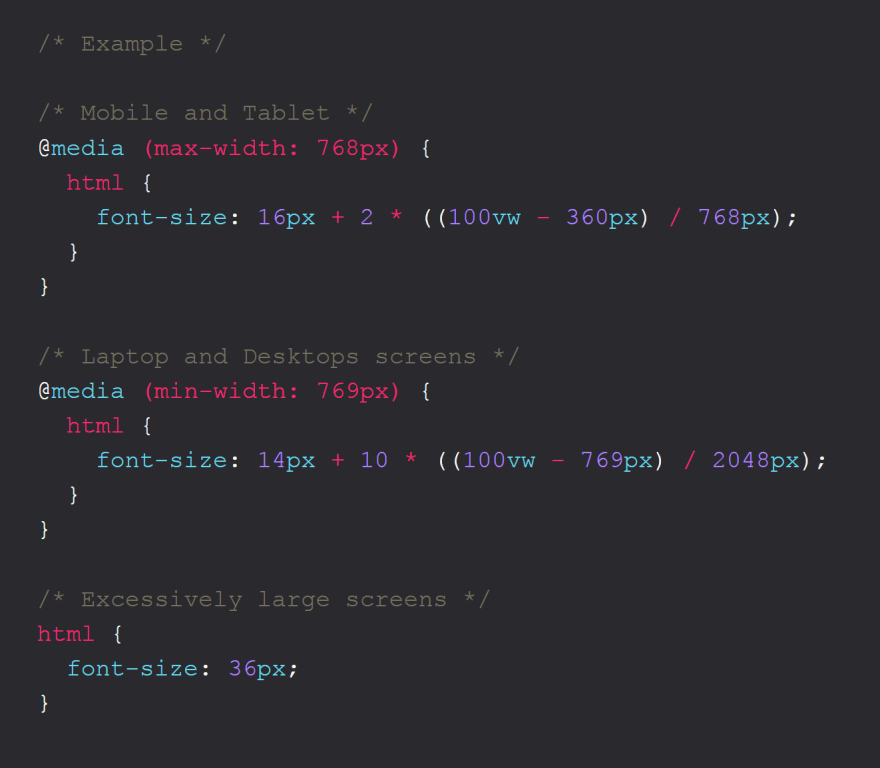
Completely responsive CSS values, more than just media queries - DEV Community

Martin Halama (@halamamartin) / X
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

What are Media Queries and how do they work? - Seobility Wiki

Nested Media Queries CSS-Tricks - CSS-Tricks

Master Media Queries And Responsive CSS Web Design Like a Chameleon!

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

html - Media-query max-width not functioning properly - Stack Overflow

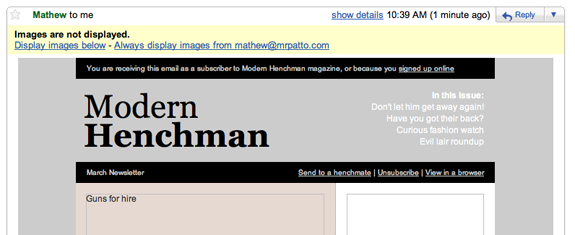
Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Martin Halama (@halamamartin) / X

How to Use CSS Media Queries to Create Responsive Websites
How Min-Width and Max-Width Media Queries Work in Responsive CSS

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Gmail vs. Apple Mail: Email Design and Development - Email On Acid